Rozhodl jsem se přesvědčit Kateřinu, že budeme sdílet rodinný nákupní seznam v Evernote. Po patřičném vysvětlení, jak snadno a hladce se tím eliminuje ono klasické „ajaj, já jsem věděl, že jsem něco zapomněl(a)“, nakonec souhlasila. Ovšem s řadou podmínek:
- že to bude opravdu jednoduché
- že to bude na jedno kliknutí dostupné z plochy jejího Macu, event. prohlížeče, a taky z plochy iPhonu či iPadu
- že při vysvětlování nebudu moc prudit.
Potíž byla taky v tom, že Kateřina Evernote samozřejmě nepoužívá, na všechno má papírky a hlavu. (To mě samozřejmě lehce znepokojuje, protože nechápu, jak si všechny ty věci pamatuje. Můj Evernote obsahuje 8536 poznámek či dokumentů.)
Trvalo mi asi hodinu, než jsem přišel na to, jak to udělat tak, aby se vlk Baránek nažral a Káča zůstala celá. S výsledkem jsem celkem spokojený a naučil jsem se něco nového, co se mi hodí i v rámci mého osobního workflow, a o co se rád podělím: totiž jak si vytvořit rychloklikací odkazy, které otevřou konkrétní poznámky v Evernote (a to i bez meziskoku do prohlížeče!) například z plochy, ze záložek v prohlížeči a odjinud.
Jedna poznámka a dost

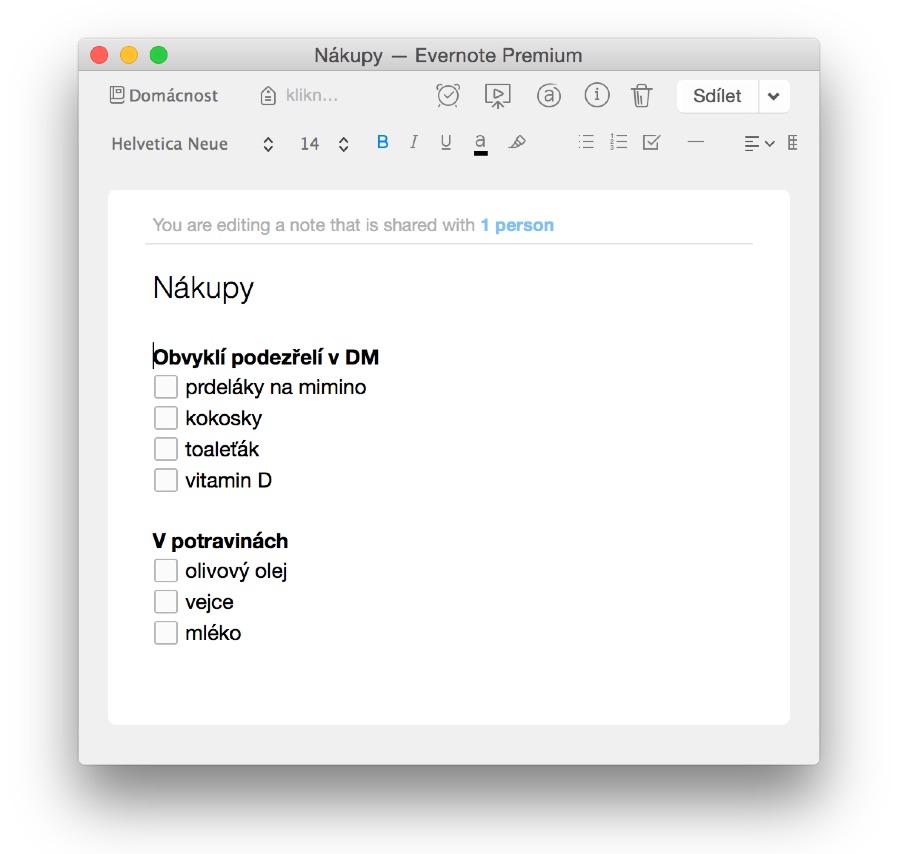
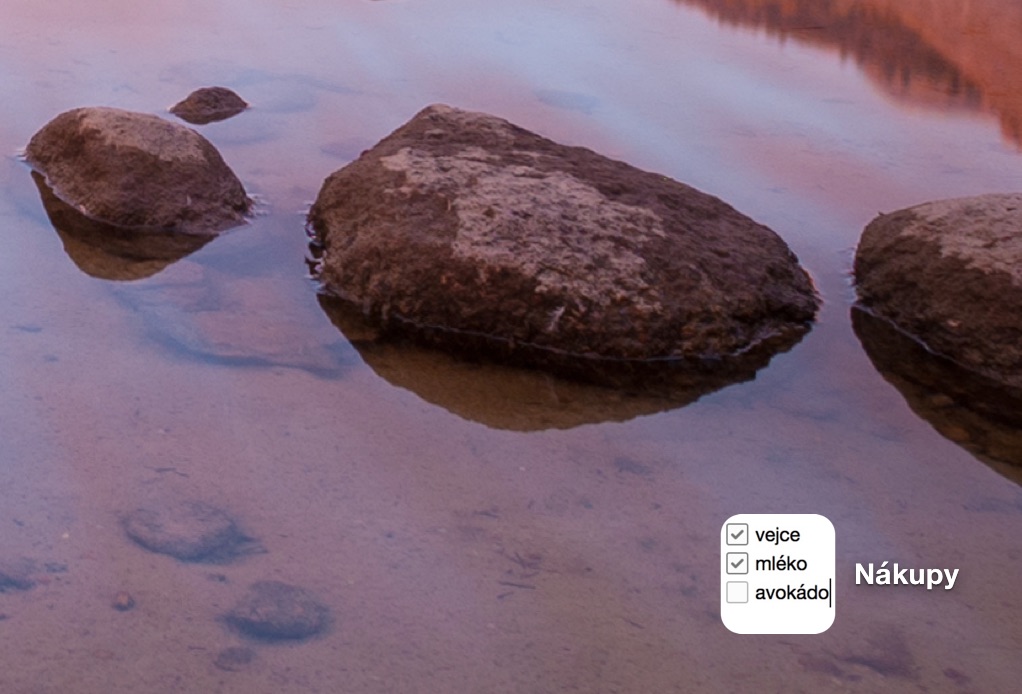
Nejprve jsem vytvořil v Evernote notebook, který jsem nazval Domácnost. V něm jsem vytvořil jedinou poznámku, kterou jsem příznačně nazval Nákupy. Notebook i poznámku jsem nasdílel Kateřině přes Pracovní chat v Evernote. V poznámce nyní můžeme oba vytvářet jednoduché i strukturované seznamy s checklisty – změna se vždy promítne i na druhé straně nákupního řetězce.
Odkazy na poznámky – když dva dělají totéž...
První problém byl ve vytvoření zástupce poznámky Nákupy, který by po dvojkliku otevřel tuto poznámku k editaci. Jak jsem zjistil, jsou dvě možnosti:
-
Můžete jednoduše (popíšu níže) vytvořit normální odkaz na poznámku, který funguje jako klasická URL adresa, např. https://www.evernote.com/shard/s1/nl/73496/e6041d36-eee7-2253-a6a6-3123c5a56a66/ (nefunkční odkaz); tuto adresu pak vložíte víceméně kamkoli, kde lze pracovat s webovými odkazy (do Oblíbených záložek v prohlížeči, na plochu v OS X/iOS i jinde jako odkaz na stránku atd.). Funguje tak, že když ji rozkliknete, otevře se vám (na každé platformě)
- nejdříve dotyčná webově nasdílená stránka dané poznámky v prohlížeči, poté
- dotyčná poznámka v aplikaci Evernote, pokud máte v daném prostředí aplikaci nainstalovanou.
Jde o univerzální řešení, které má však nevýhodu: vyžaduje prohlížeč, vyžaduje internet a mezi fázemi 1 a 2 vyžaduje přihlášení do webové appky Evernote. Je to takové kostrbaté.
-
Můžete stejně jednoduše vytvořit tzv. klasický odkaz na poznámku, což je tzv. URL schéma, čili odkaz v podobě evernote:///view/73496/s1/e6041d36-eee7-2253-a6a6-3123c5a56a66/e6041d36-eee7-2253-a6a6-3123c5a56a66/ (jak vidíte, liší se tím, že na začátku není
http://, nýbrževernote:///). Toto byl původně výhradní postup vytváření poznámek, který nadále Evernote interně používá, nicméně implicitní nastavení je nyní to, že se vám vytváří webový typ odkazu. Tento „klasický“ odkaz má své výhody: pokud na něj kliknete, otevře danou poznámku rovnou v aplikaci Evernote, bez mezikroku přes prohlížeč. Nevýhoda je ta, že se z něj složitěji vytváří zástupce na ploše.
Jak vytvořit privátní odkazy na poznámky uložené v Evernote
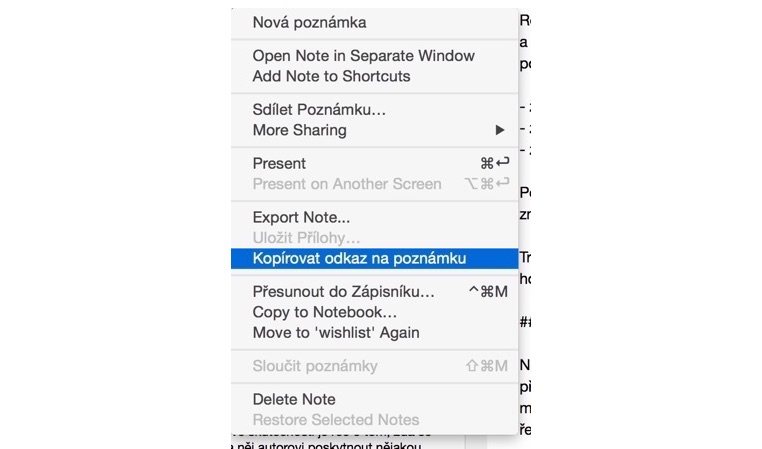
1. Webový odkaz na poznámku. Klikněte pravým tlačítkem na poznámku v seznamu poznámek. Objeví se vám kontextové menu s půvabnou kombinací angličtiny a češtiny. Klikněte na Kopírovat odkaz na poznámku. Nyní máte webový (http://www.evernote.com/...) odkaz na poznámku ve schránce a můžete ji například vložit do adresního řádku prohlížeče.

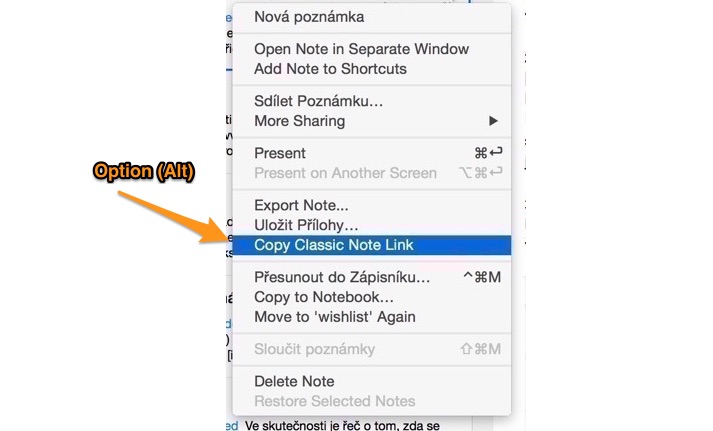
2. Tzv. klasický odkaz na poznámku. Udělejte totéž, co jsem popsal výše, akorát před kliknutím stiskněte Option (Alt). Nabídka se promění na Copy Classic Note Link a po kliknutí pak do schránky vložíte odkaz evernote:///:

Zástupci, na značky!
Splnit Kateřininu podmínku, že chce mít odkaz na Nákupy vždy po ruce a ke snadnému otevření na ploše Macu, v iOS, i v záložkách, je jednoduché v případě, že nám nebude vadit použití normálního webového odkazu (varianta 1). Stačí tento odkaz vložit do prohlížeče, otevřít stránku (tím se otevře Evernote), vrátit se zpět do prohlížeče a odkaz na stránku volně distribuovat, kam je zapotřebí:
- na Macu: přetáhnout ikonku stránky do lišty Oblíbených stránek v prohlížeči, přetáhnout ikonku na plochu, do Docku atd.
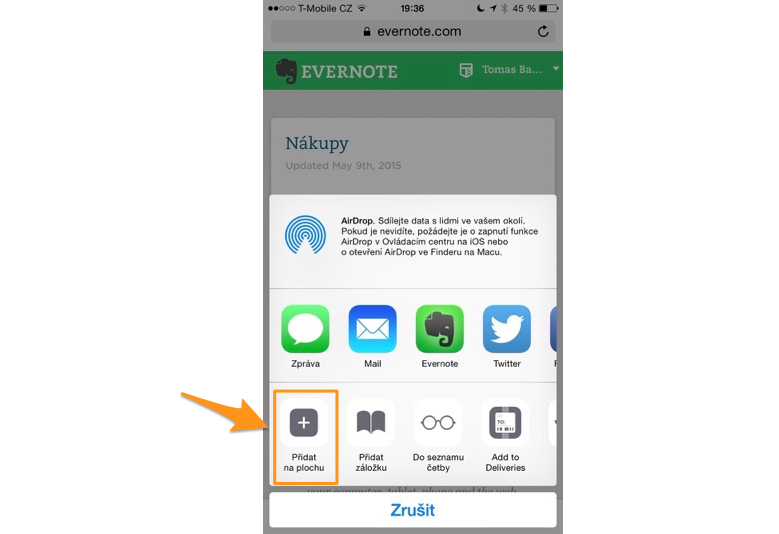
- na iOS: v prohlížeči stisknout „sdílecí“ ikonu (se šipkou nahoru), pak zvolit „Přidat na plochu“.

Pokud jste na Applu a máte navíc přes iCloud nastaveno sdílení záložek Safari, odkaz se hezky rozdistribuuje sám do všech vašich zařízení. Jak už jsem napsal výše, nyní by mohla být obsluha spokojená: stačí klepnout na ikonu zástupce stránky a dojde k otevření konkrétní poznámky v aplikaci Evernote.
Mně se ale nelíbí, že otevření poznámky, byť uložené jako odkaz na ploše, vyžaduje hopskok přes prohlížeč, přihlašování atd. Rozhodl jsem se proto využít „klasického odkazu“, který spouští rovnou aplikaci, ne prohlížeč. Problém je, že odkaz typu evernote:/// je vlastně příkaz, nikoli typické URL. Lze z něj sice vytvořit zástupce v prohlížeči – v záložkách či Liště oblíbených (musíte tam přidat a pak zeditovat „obsah“ zástupce nějaké běžné webstránky) – ale vytvořit klikatelnou ikonu na ploše je trochu problematické.
Nakonec jsem našel řešení pro Mac i pro iOS. Jejich nastavení je trochu geeky, ale fungují skvěle.
Klikatelná ikona poznámky na ploše Macu:
- Spustíte na Macu Editor skriptů, což je program, který máte ve složce Aplikace a který je určený právě pro takové to domácí kutění (budeme s ním vytvářet jednoduchoučký AppleScript)
- Vytvoříte nový, prázdný skript, do nějž vložíte tento kód:
do shell script "open evernote:///view/723472947283479237492374923749237..."přičemž samozřejmě ta část severnote:///bude skutečný a jen váš „klasický odkaz na poznámku“ získaný s použitím kontextového menu a klávesy Option (Alt) dle postupu popsaného výše. - Tento skript uložíte pod názvem např. „Nákupy“ na plochu jako Aplikaci (při ukládání změníte typ souboru na „Aplikace“)
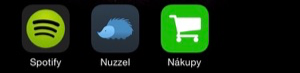
Pokud jde o Mac, to je celé. Po kliknutí na ikonu skriptu[1], se okamžitě otevře vaše vyvolená poznámka z Evernote.

Klikatelná ikona na ploše iOS
I v iOS si taky uděláme „skript“, protože jsem nepřišel na to, jak vytvořit na ploše zástupce položky, která není běžnou URL adresou. (Pokud víte, jak na to, sem s tím!) K vytvoření skriptu nám poslouží například aplikace Workflow, ale jde to udělat i přes widget v Launcher iOS, pomocí Drafts apod.
Ve Workflow lze snadno vytvořit spouštěcí sekvenci, která s použitím „Open URL“ aktivuje daný odkaz a ten spustí Evernote s danou poznámkou – a to vše lze skrýt pod zvolenou ikonu jako „aplikaci“ na ploše! (Zůstává však maličká krkolomnost, že spuštění proběhne vždy s použitím aplikace Workflow).

Hmm, Kateřina je tedy spokojená, protože ze svých zařízení se k sdílenému seznamu dostane na jedno kliknutí/tapnutí. (Stala se tak pravděpodobně jedinou uživatelkou Evernote, která v něm má uloženu právě jednu poznámku). Já jsem spokojený, že jsem nemusel úplně rezignovat, či začít používat nějakou další aplikaci (ano, vím, existují speciální appky na sdílené nákupní seznamy, ale já chci počet používaných aplikací snižovat, ne zvyšovat, zvláště když Evernote je tak šikovný systém). Uvidíme, jak dlouho nám to domácí sdílení vydrží.
PS: Zda je vše funkční i pod jinými systémy, neumím posoudit. Některé aspekty budou fungovat jinak, jiné podobně.
ikonu skriptu si můžete změnit tak jako jsem to udělal já, postup změny je však na samostatný post ↩︎